Conheça as etapas que compõem o processo de design centrado no usuário e sua importância no desenvolvimento de produtos e serviços que fazem diferença na vida da/o cliente
A própria nomenclatura dá a dica: é colocar a pessoa usuária, suas necessidades, desejos, habilidades e contextos como foco das soluções da sua startup ou empresa. É inseri-la em todas as fases de criação do seu produto ou serviço e, a partir dos dados coletados por meio de interações com o/a usuário/a, como pesquisas, entrevistas, observações e testes, criar algo que se tornará indispensável para ele/a.
O conceito de design centrado na pessoa usuária ganhou notoriedade com a publicação, em 1988, do livro “O design do dia a dia” de Don Norman, criador do termo UX (user experience ou experiência da pessoa usuária) e cofundador da Nielsen Norman Group, conceituada empresa de pesquisa e consultoria em usabilidade.
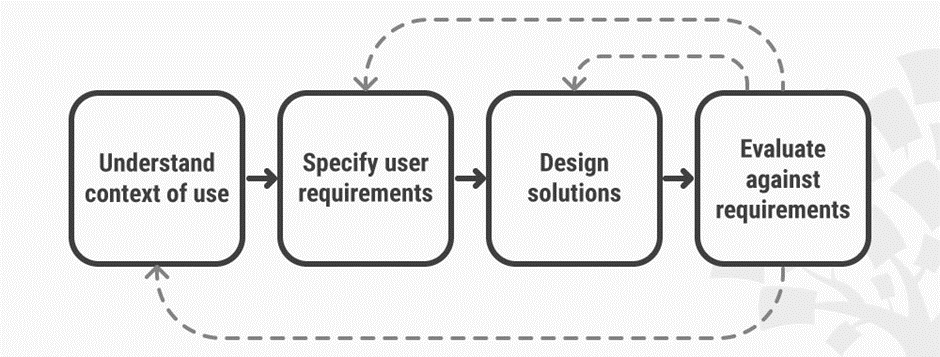
O design centrado na pessoa usuária é um processo iterativo, ou seja, é repetido até chegar ao resultado ideal. Ele possui quatro fases:
- Entender o contexto de uso: identificar quem é a pessoa usuária do seu produto ou serviço, para o que irá usar sua solução, e em quais condições irá utilizar;
- Especificar requisitos: compreender as necessidades, tanto da empresa quanto da pessoa usuária;
- Criar soluções de design: criar um protótipo testável da solução que deve atender à necessidade de sua pessoa usuária;
- Avaliar o que foi criado: por meio de testes com pessoas reais, avaliar se a solução criada resolve a “dor” da pessoa usuária. Os resultados colhidos validam o que foi criado ou guiam a equipe de designers para realizar mudanças no produto ou serviço de acordo com o identificado.

Etapas do design centrado na pessoa usuária. Fonte: Interaction Design Foundation
O objetivo do design centrado na pessoa usuária é criar um produto ou serviço adaptado ao modo como a pessoa usuária o usa, que seja realmente útil e esteja alinhado às suas expectativas.
Como utilizamos os processos de design centrado na pessoa usuária na Donus
O que é a Donus?
Donus é um aplicativo de serviços financeiros, feito para micro, pequenos e médios negócios. Além dos serviços básicos de uma conta digital gratuita, como pagamento de boletos e transferências entre contas, oferece maquininha, cartão de débito gratuito e empréstimo facilitado.
Conhecendo o/a nosso/a usuário/a
Antes da pandemia de Covid-19 mudar radicalmente o modo como trabalhamos, a primeira etapa do processo de design centrado na pessoa usuária era sair às ruas para observar e entrevistar as pessoas no contexto em que elas utilizam o nosso produto, ou seja, em seu estabelecimento comercial.
Nesta etapa, dados valiosíssimos eram coletados e analisados para descobrir quais as principais dores e necessidades que as pessoas enfrentavam no dia a dia para gerenciar seus negócios.
Com a impossibilidade de continuar nesse modelo, em vez de sair às ruas, passamos a fazer ligações telefônicas e videoconferências, através de programas como Zoom ou Google Meet, para entrevistarmos as nossas pessoas usuárias em profundidade. Esse tipo de levantamento é classificado como pesquisa qualitativa, ou seja, o foco é a qualidade das informações ao invés da quantidade. Já para se conseguir um volume maior de dados, a ferramenta é a pesquisa quantitativa, que pode ser realizada, por exemplo, com o envio de questionários por e-mail para um grande número de pessoas usuárias.
Trabalhando desse modo perdemos muito da riqueza de informações que é obtida ao acompanhar a pessoa usuáriano seu dia a dia, mas, em contrapartida, conseguimos resultados mais rápidos e com um orçamento de pesquisa menor, já que custos como deslocamento, por exemplo, não são mais necessários.
Qual necessidade resolver?
Ao analisar os resultados das pesquisas e observações feitas, vamos encontrar algumas “dores” das pessoas usuárias que podemos tentar resolver como empresa. É bem provável que uma dessas necessidades apareça com mais frequência, e será sobre ela que temos que trabalhar para encontrar a melhor solução.
Várias cabeças pensam melhor que uma
Chegou a hora de juntar pessoas de diversas áreas da empresa e de diferentes perfis para pensar em soluções que resolvam a necessidade da pessoa usuária. A multidisciplinaridade de experiências torna esse processo bem mais abrangente e criativo.
Antes de iniciar esse processo, é importante que todas as partes envolvidas na reunião estejam na mesma página, ou seja, é necessário repassar os dados que foram coletados nas observações e entrevistas com as pessoas usuárias e outras informações relevantes para nivelar o conhecimento sobre quem é o/a nosso/a cliente e o problema que vamos resolver. Existem algumas ferramentas que podemos usar nessa etapa, como brainstorming, mapa de experiência ou de jornada da pessoa usuária, entre outras.
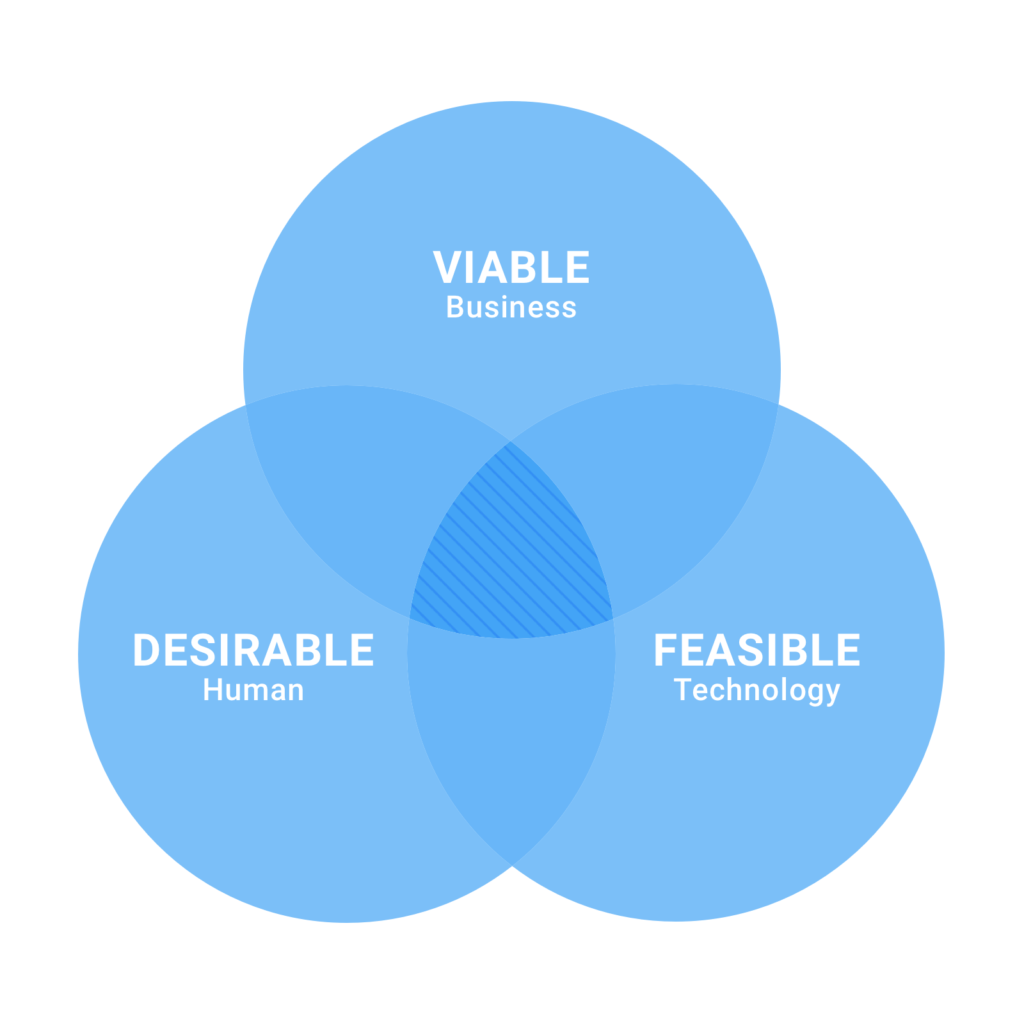
Como resultado da concriação, vamos ter algumas ideias anotadas no papel (ou em softwares de trabalho remoto, como Miro). Nessa etapa, já sabemos para qual necessidade nossas pessoas usuárias desejam uma solução. Agora é preciso analisar cada uma das possibilidades através de duas lentes: precisamos saber se a solução é factível tecnicamente (ou seja, possível de ser desenvolvida) e se é viável financeiramente (gera ou não resultados para a empresa). Após essa análise, fica bem mais claro qual ideia validar com as pessoas usuárias.

Na intersecção dos três círculos, VIÁVEL negócio, DESEJÁVEL humano, e FACTÍVEL tecnologia, encontramos a solução mais valiosa. Fonte: Product Tribe
Desenhando ideias
Como designer de interfaces, essa é a parte que mais gosto: transformar a ideia em um protótipo com ótima usabilidade e que possa ser testado com pessoas usuárias reais.
O ideal é que esse protótipo seja criado e posto a teste o mais rápido possível para sabermos logo se seguimos com o desenvolvimento e lançamento da solução, ou abandonamos a ideia e voltamos uma, duas ou até três casas (o processo de design centrado na pessoa usuária é iterativo, lembra?).
Existem três tipos de protótipos:
- Baixa fidelidade: geralmente feitos usando papel e caneta. Não são indicados para testar a usabilidade, pois são pouco fiéis ao produto final;
- Média fidelidade: criados em softwares de edição e prototipagem, como Figma e Sketch. Nestes, não é preciso seguir o guia de design da marca, pois o que vai ser validado é a usabilidade. Títulos e textos precisam ser claros se forem necessários para entendimento do fluxo;
- Alta fidelidade: criados nos mesmo softwares mencionados acima, seguindo, porém, o estilo da marca e se parecendo muito com o produto final. São usados quando já existe uma biblioteca de componentes, acelerando assim o processo de criação.
Testar, analisar e repetir (se necessário)
Testes de usabilidade servem para observarmos como a pessoa usuária usa o produto ou serviço, analisando, assim, se existem pontos a serem melhorados através da usabilidade, seja na melhoria de textos ou na navegação.
Então, nesse momento, precisamos de pessoas para testar a nossa solução. Se sua startup tem orçamento para recrutamento, existem empresas especializadas que ajudam muito nessa fase, pois esse é um processo demorado. Senão, é possível que você mesma faça isso.
O recrutamento é feito a partir de um briefing com as características que procuramos nas pessoas participantes, como faixa etária, local de residência etc. É preciso levar em consideração que tipo de solução vamos testar, também. Por exemplo, se quisermos testar o formulário de cadastro do aplicativo, vamos precisar de pessoas que ainda não sejam nossas usuárias, para que suas ações não sejam enviesadas por uma experiência anterior.
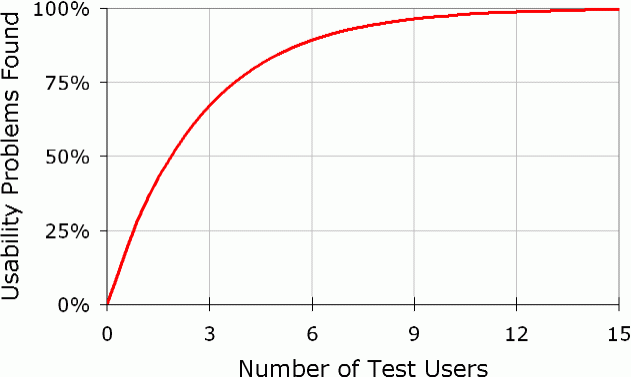
Estudos mostram que com cinco participantes, descobrimos 80% dos problemas de usabilidade em um protótipo. Sendo assim, faça uma primeira rodada de testes, ajuste o que precise ser ajustado e teste novamente com outras cinco pessoas usuárias. Dessa maneira, você economizará participantes (e dinheiro, pois é preciso remunerá-las) e conseguirá melhorar seu produto ou serviço mais rapidamente.

Gráfico que mostra o número de pessoas usuárias testando o produto pelo número de problemas de usabilidade encontrados. Fonte: NN/g
As rodadas de testes podem ser feitas presencialmente ou de forma remota. Na Donus, durante a pandemia, estamos usando uma ferramenta para testes remotos chamada Maze.
Os resultados dos testes deixam claro que as necessidades das pessoas usuárias e da empresa foram atingidas? Ótimo, seu produto ou serviço está validado e já pode ser desenvolvido e lançado.
Processo contínuo
O design centrado na pessoa usuária não termina por aí; ele é um processo contínuo de atenção aos nossos clientes. Na Donus, acompanhamos vários indicadores que mostram se as nossas soluções estão atingindo seus objetivos, e um exemplo disso é estarmos sempre atentos aos comentários deixados nas lojas de aplicativos e às ligações recebidas pelas equipes que estão em contato diário com nossas pessoas usuárias.
Trabalhar em uma startup que se importa com a pessoa usuária e preza por entregar a melhor experiência de usabilidade é estimulante. Como designer, fazer parte dessa jornada, e colaborar com melhorias em um produto que facilita a vida de milhares de empresários/as brasileiros/as, é uma tarefa extremamente gratificante.
Para saber mais:
- 4 Princípios Fundamentais do Design Centrado no Usuário
- Pesquisa Etnográfica e Análise Contextual
- UX em startups: quais práticas utilizar?
- Teste de Usabilidade: Como preparar e conduzir?
Luciana Iha, Product Designer na Donus UI Designer com mais de 15 anos de experiência na criação de interfaces de sites e aplicativos. Formada em Design de Multimídia, já atuou em produtoras, agências de publicidade, consultorias, para clientes como LG, Bradesco e Telefônica. Atualmente trabalha como Product Designer na Donus. Redes sociais: https://www.linkedin.com/in/lucianaiha/ REVISÃO: Luciana Fleury, jornalista Formada em Jornalismo pela Cásper Líbero. Tem trabalhado com o desenvolvimento de projetos editoriais, produção de conteúdos e edições de textos. É mãe orgulhosa da Gabriela e coleciona globos de neve.
Redes sociais: https://www.linkedin.com/in/luciana-fleury-1b024083/
Este conteúdo faz parte da Sprint PrograMaria powered by Z-Tech | Mulheres em Startups.


Luciana, muito obrigada por esse artigo, eu não imaginava a importância e como funcionava o processo de designer de produtos. Amei o fato de você ter compartilhado algumas ferramentas, como a figma e sketch para esboçar ideias de produtos, o mais legal é que há como testar gratuitamente 😉
Atualmente estou coordenadora administrativo financeiro, mas vou usar o miro para realizar trabalho colaborativo com as áreas que eu lidero.
Obrigada,
Obrigada Manuela pelo comentário. Fico muito contente que o artigo tenha sido de valor pra vc! 😀