Acompanhe como desenvolver um projeto mobile, linha por linha e aprenda a usar esta biblioteca de JavaScript que permite que o código desenvolvido seja convertido para a linguagem nativa do sistema operacional
Sonho de pessoas desenvolvedoras, o React Native é uma biblioteca de JavaScript criada pelo Facebook e usada para desenvolver aplicativos para os sistemas Android e IOS. Seu grande diferencial é permitir que todo o código desenvolvido seja convertido para a linguagem nativa do sistema operacional, fazendo com que o código possa ser reaproveitado em até 100% entre as plataformas, reduzindo custo e duração de projetos.
Pois neste Workshop você irá aprender o passo a passo de como fazer um aplicativo mobile usando React Native, um framework open-source criado pelo Facebook em 2015 para construir aplicações mobile. Ele é utilizado por startups como Discord, Instagram, Pinterest e o próprio Facebook [1], e a ferramenta Expo [2]. Para este workshop, usaremos um editor de código online no nosso próprio navegador, chamado Snack Expo [3]).
Este workshop é voltado para mulheres que já têm familiaridade com tecnologia e é esperado que tenham conhecimentos intermediários em JavaScript, para que consigam aproveitar essa aula. Se você não tem experiência com tecnologia e não conhece a linguagem, não vai conseguir acompanhar essa aula. Nossa recomendação é que você pule esse conteúdo. No lugar, dele, leia este artigo que explica O que é React Native.
Para o nosso workshop e para visualizarmos melhor o desenvolvimento do projeto, utilizaremos o Snack Expo, um emulador do ambiente React Native com Expo, direto no navegador: https://snack.expo.io/
Para isso, você deve primeiro fazer uma conta no link acima, para que seu progresso fique salvo em sua conta. Veja como:

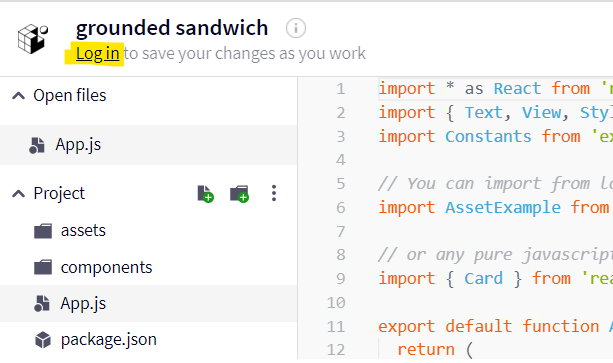
Clique em Log in, no canto superior esquerdo da tela.
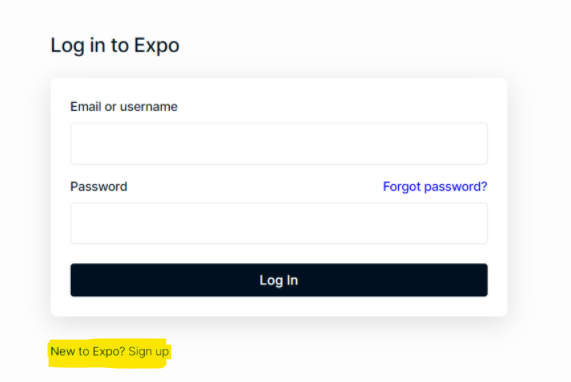
Depois, clique em Sign up, logo embaixo da caixa de Log in.

Depois, é só fazer sua conta e começar o projeto, seguindo o passo a passo do nosso Workshop.
Esperamos que vocês gostem e desejamos bons estudos!
Sugerimos que você coloque a Qualidade do Video para 1080p para conseguir ver bem a parte do código — é só clicar no ícone de engrenagem, no canto inferior direito, depois em “Qualidade”.
Deixe suas dúvidas e comentários no canal #módulo2-workshop do Slack da Sprint 🙂
__________
[1] Criado pelo Facebook em 2015 sobre a licença MIT, o React Native é um Framework para desenvolvimento de aplicativos móveis multiplataforma.
Um Framework é um facilitador no desenvolvimento de diversas aplicações e, sem dúvida, sua utilização poupa tempo e custos para quem utiliza, pois de forma mais básica, é um conjunto de bibliotecas utilizadas para criar uma base, onde as aplicações são construídas, um otimizador de recursos.
Baseado no React, framework JS para desenvolvimento web, o React Native possibilita a criação de aplicações móvel multiplataforma (Android e iOS) utilizando apenas Javascript. Porém, diferente de outros frameworks com esta mesma finalidade (Cordova, por exemplo), todo o código desenvolvido com o React Native é convertido para linguagem nativa do sistema operacional, o que torna o app muito mais fluido.
Saiba mais sobre o React Native em: https://pt-br.reactjs.org/
[2] O Expo é uma ferramenta utilizada no desenvolvimento mobile com React Native que permite o fácil acesso às API’s nativas do dispositivo sem precisar instalar qualquer dependência ou alterar código nativo.
Saiba mais sobre o Expo em: https://docs.expo.io/ (documentação apenas em inglês)
[3] O Snack Expo é a forma mais rápida de testar algo simples com expo, pois você não precisa fazer toda a configuração de um ambiente ou instalação dos componentes necessários na sua máquina para que fazer o projeto, além de ter a visualização instantânea do que está sendo feito no código.
Referências do artigo:
Referências para estudo:
- Snack Expo
- React & React Native
- Documentação do Expo
- Sobre controle de versão
- Documentação Git
- Download Git
- Pro Git, Second Edition
Ideias de apps para desenvolver:
Ana Laura Arezo, Engenheira de Software na Donus Trabalha com desenvolvimento de sistemas há 10 anos, adora compartilhar conhecimento com as pessoas e aprender novas tecnologias. https://www.linkedin.com/in/anaarezo/
Cecília de Almeida Soares, Desenvolvedora Back-end na Donus Procura sempre sair da sua zona de conforto para evoluir. Decidiu se mudar do Rio de Janeiro para São Paulo e agora se desafia a expandir sua experiencia como profissional para se tornar full-stack! https://www.linkedin.com/in/cecilia-de-almeida-soares-9aa800a1/
REVISÃO:
Luciana Fleury, jornalista
Formada em Jornalismo pela Cásper Líbero. Tem trabalhado com o desenvolvimento de projetos editoriais, produção de conteúdos e edições de textos. É mãe orgulhosa da Gabriela e coleciona globos de neve. Redes sociais: https://www.linkedin.com/in/luciana-fleury-1b024083/
AGRADECIMENTO ESPECIAL À:
Mariana Pezarini, COO da PrograMaria
Este conteúdo faz parte da Sprint PrograMaria powered by Z-Tech | Mulheres em Startups.


Para reproduzir com uma qualidade mais alta é necessário ir no símbolo de engrenagem do youtube na barra que está embaixo do vídeo clicar sobre a engrenagem aí irá aparecer a opção Qualidade clique sobre ela e em seguida clique no 1080p e assim a visualização do código ficará melhor.